New Moon Yoga:
a fresh redesign
Client
New Moon Yoga Studio
Duration
6 weeks
My role
UX and Product Designer (Information Architecture, Wireframes, Prototypes)
Tools:
Figma, Adobe XD, Illustrator
New Moon Yoga at-a-glance
New Moon Yoga is not a typical yoga studio: their target is people who don’t have a typical yoga body. By teaching smaller groups or one-on-one, the professors can give that personal attention and have people hopefully bring yoga into their clients’ day-by-day life. New Moon Yoga is committed to improving the condition of people who is not in the best shape by having diversity, inclusion, and equity as their core values.
The Process
The process included auditing the existing website to identify pain points, research to gather insights and inspiration, ideation to generate ideas and wireframes, prototyping and testing to gather user feedback and make refinements, and finally, implementing and evaluating the new design. You can see all the stages below:
01. Starting
02. Research
03. Visual Aspects
04. Information Architecture
05. Prototype
06. Retrospective
01. Starting
Creative briefing
The client provided some directions for the project, such as:
Desired perception
It should invoke the intimacy that New Moon Yoga’s founder always cherished, with a welcoming look and feel to bring peace and relaxation to customers’ lives.
Tone & manner
Calm and friendly. Relaxing and accepting.
Creative considerations
Neutral colours. Home feeling. Woman-related subjects.
Project goals
Embody New Moon Yoga's core characteristics throughout all its visual design components.
Emphasize products and mission statements on the home page.
02. Research
Perceived issues
I performed a website audit to identify areas of improvement, which involved a thorough analysis of various aspects of the website, including content, navigation, design, and functionality. Based on the findings, I have made the following recommendations.
There is no information architecture.
The website has no accessibility features.
The visual system is dated and lacklustre visual system.
The website fails to emphasize the unique value of New Moon Yoga.
The challenge
How might we create an intimate, calm, playful, organic visual design system?
How might we simplify the website navigation to improve the user experience?
How might we improve the website's visual hierarchy to guide users to the most important information?
How might we use storytelling and visual elements to create a more engaging and intimate user experience?
03. Visual Aspect
Visual design focus
The goal was to present a personal, peaceful, and heart-warming feeling by employing neutral colours, meditation and yoga-related imagery, and friendly typography to support the comfy state New Moon Yoga was all about.
The graphic designer and I did a Design Jam to share our ideas and perceptions. Then, we created 3 mood board options to share with the client.
Brand guidelines
With the mood board approval, the graphic designer created a new logo to translate the tone of voice New Moon Yoga was looking for and brand guidelines with clear directions on how to use the logo, font and imagery.
04. Information Architecture
Organizing and labelling the areas
We needed to clearly emphasize the studio classes and reorganize, remove or merge areas that didn’t have relevant content for its clients.
I started card sorting the current links to gain insight into how the content could be organized and displayed, resulting in two main design decisions.
Design decision
Increasing scrollable area: with more content on each page, users can easily access information without navigating to another page.
Reducing menu links: the aim was to simplify the navigation process, making it streamlined and user-friendly.
05. Prototype
Sketches and low-fi wireframes
I began the design process by sketching out various ideas by hand. After generating enough iterations, I selected 2 of the best versions and translated them into low-fidelity wireframes using Adobe XD.
Design decision
To cater to New Moon Yoga's primarily elderly client base, I analyzed the website access data to determine their preferred devices for accessing the site. I learned that 68% of users accessed the site through a desktop computer. Based on this information, I started with the desktop wireframe before adapting it to a mobile version rather than the traditional "mobile-first" approach.
Mid to High-Fidelity Prototype
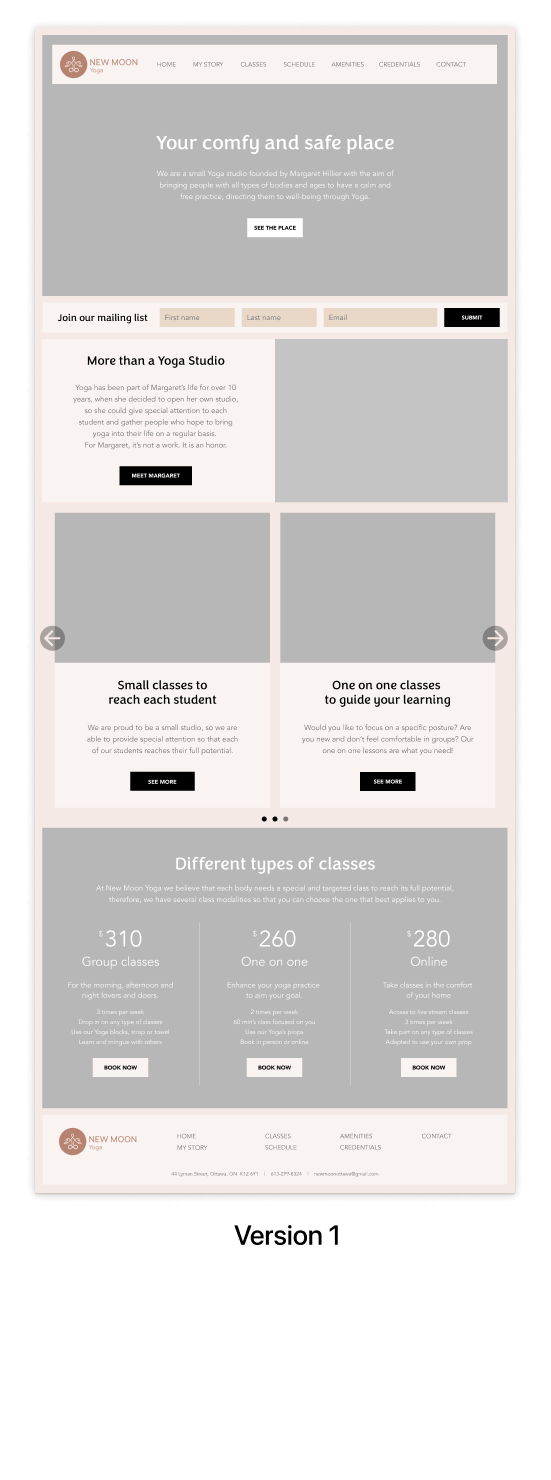
As I worked on this phase, significant changes were made to improve the layout and user experience. In version 1, different container sizes and alignments were explore to test if the caroussel was visually appealing and easy to navigate.
In version 2, the carousel was removed as it was deemed unnecessary and replaced it with more space for the content. This change aims to provide a organized information hierarchy and enable users to focus on one subject at a time.
In version 3, further modifications were made to the wireframes. We removed the mailing list and the founder's photo to simplify the layout and make it more focused on the core content. Additionally, we added a pastel blue color to the background to create a softer and more inviting aesthetic.
We believe that these changes will enhance the user experience and enable users to engage more effectively with the website.
Usability Testing
Users showed some confusion regarding the "Credentials" and "My story" sections. They pointed out it was not clear in terms of their content. In response, I re-evaluated the menu structure and made changes by renaming "My story" to "About" and moving the content related to credentials to the newly named About section.
Preference testing
We conducted preference testing for the wording used on headers and call to actions. In version A, all the buttons buttons had a "Learn more" call to action, and headers had different wording as the area title. In version B, headers were reflecting its area’s name and buttons gave more context about the landing location.
Based on the results, version B was the preferred option, possibly because of the clear information provided.
Final product
After conducting an audit and research, generating ideas, creating wireframes and prototypes, and testing with users, we have arrived at the final product.
The redesigned website features a new visual system, simplified navigation, and updated information architecture. Accessibility for elderly users was prioritized by considering font size and clear navigation. This ensures all users can benefit from New Moon Yoga's services regardless of age or ability.
The home screen consolidates key information. Users are presented with the most relevant areas of the website, including pricing information.
To see the desktop version of the New Moon Yoga’s prototype click here.
The website is now fully responsive and optimized for both desktop and mobile devices. We have also ensured that the user experience is seamless, with clear calls to action and an intuitive flow of information.
06. Retrospective
Takeaways
What went well:
Conducting user research and testing was valuable for gathering insights and making informed design decisions.
Collaborating with the client and the graphic designer throughout the project helped align everyone's expectations.
Simplifying the navigation and reducing menu links helped improve the overall user experience.
What could be improved:
Having another UX Designer involved in the project would have helped me gain diverse perspectives.
Additional time and resources would have allowed a more thorough testing process, including exploring edge cases to better understand user interactions and comprehensive feedback, guiding further iterations and improvements.
Overall, it was a quick and interesting project that made me dig deeper into accessibility matters.